※今回のタイトルはホッテントリメーカーを使わせていただきました。
さて、アイキャッチ画像とは、記事の先頭部分に表示される画像のことで、名前のとおりに人の目を引いて記事に誘導する効果があります。
有名なブログの多くで、記事の先頭に写真やイラストが載っているのを見たことがあると思いますが、あれのことです。さらに言うなら、この文章のすぐ上にあるネコ画像のことです。
今回は、このアイキャッチ画像がどのように使われているか、幾つかのパターンにまとめてみました。なお、パターンの元となるサイトは、比較的有名どころと思われるサイトを中心に選ばせていただきました。
形やサイズによる分類
まず、アイキャッチ画像の形やサイズにあわせての分類をしてみます。
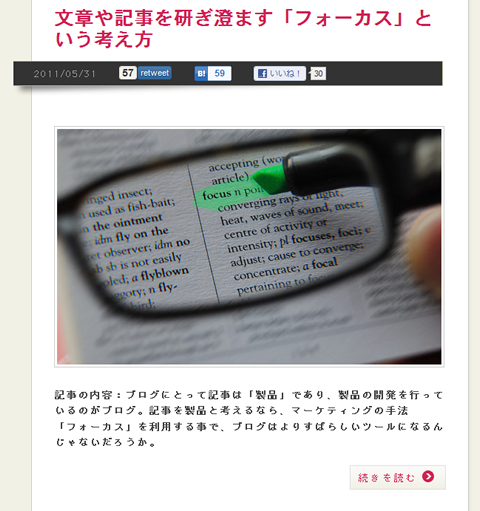
長方形&大きめ

上記サンプルは「ホームページを作る人のネタ帳」様の記事からお借りしました。
長方形はアイキャッチ画像のなかでも一番スタンダードかもしれません。
画像の横幅も記事と同じになるため、人の目を惹きつけるという意味では、非常に大きな効果が期待できます。
画像が大きいぶん、それだけ記事本文が下にずれてしまいがちなので、その辺りをどう工夫するかがウェブデザイナーの腕の見せどころかもしれません。
以下、長方形のアイキャッチ画像を多く使っているサイトを集めてみました。
横長&大きめ

上記サンプルは、「バシャログ」様の記事からお借りしました。
横長タイプは長方形に似ていますが、長方形が4:3や5:2ぐらいの比率であるのに対し、5:1、6:1など横に非常に長いのが特徴です。当サイトでもアイキャッチ画像を使うときは、この横長タイプを採用しています。
長方形に比べると画像が小さいぶんインパクトには欠けますが、記事本文があまり下にずれないというメリットがあります。
そのほか、GoogleAdsenseやアフィリエイト広告バナーなどもこうした横長タイプが多いため、これら広告と間違われないように注意する必要があります。
以下、横長のアイキャッチ画像を多く使っているサイトを集めてみました。
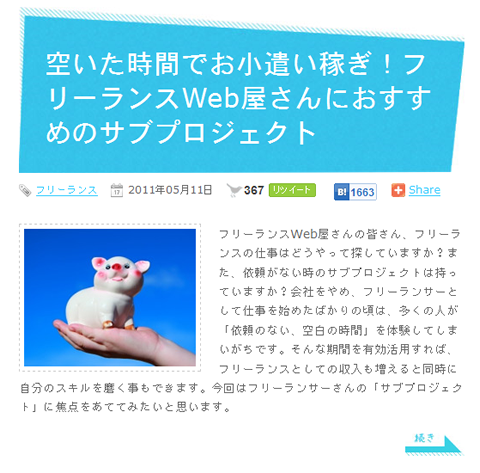
正方形&小さめ

上記サンプルは「男子ハック」様の記事からお借りしました。
正方形タイプは、折り返した記事の本文と一緒に表示させるパターンです。
記事本文が最初から見えているため、記事自体に読者を惹きつける力がある場合にはとても有用だと思います。ただ画像サイズが小さいぶん、どんな画像を使うべきかセンスが問われるところではあります。
以下、正方形のアイキャッチ画像を多く使っているサイトを集めてみました。
画像の内容による分類
次に、アイキャッチ画像の内容によっても分類してみます。
記事内容のイメージ写真・イラスト

上記サンプルは「Webクリエイターボックス」様の記事からお借りしました。
たとえば記事内容がWordPressのカスタマイズに関するものであれば、WordPressのアイコンやイメージ画像を使う、といった記事内容にアイキャッチ画像を合わせるパターンです。
アイキャッチ画像の大半はこの分類に属するかもしれません。しかしTwitterネタだからといって毎回小鳥や鯨の画像を使っていては芸がないです。
ここでちょっとした変化球な画像が使えるかで、サイトのセンスも見えてくる気がします。その意味では掲載したWebクリエイターボックスさんなどはいつも秀逸な画像です。
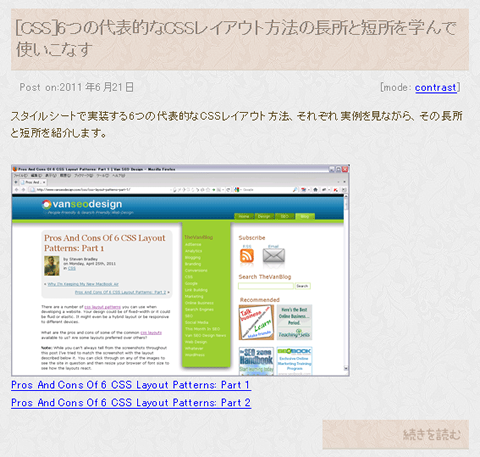
サイトや画面のキャプチャ

上記サンプルは「コリス」様の記事からお借りしました。
こちらもそこそこ数が多いパターン。たとえばサイト紹介記事であれば、そのままそのサイトのキャプチャ(スクリーンショット)を使う、あるいはPhotoshopのチュートリアル記事であれば、完成画像を載せるなどといったパターンです。
深く考えずに利用できて便利なパターンではありますが、ブログなどだととくに掲載すべきキャプチャ画像がない記事を書くこともあると思うので、そうした場合は使えない点は要注意です。
ロゴ画像などのワンポイント

上記サンプルは「二十歳街道まっしぐら」様の記事からお借りしました。
前述のキャプチャパターンに近いですが、ウェブサービスやソフトのロゴ画像を利用してアイキャッチ画像にしてしまうパターンです。
良いアイキャッチ画像がないときに、私自身ついつい使ってしまいます。とはいえ、上手な方はロゴのサイズや配置を工夫したりと見せ方が上手いです。
その他
アイキャッチ画像という概念をある意味でくつがえしているのが“>WebDesign KOJIKA17さんのブログ。

もちろん内容に即した画像のこともあるのですが、記事内容と関係なく赤一色、黄一色といったアイキャッチ画像をどん!と入れてらっしゃいます。
でも、技術うんぬんは別として、かなりのデザインセンスが求められる手法だと思います。
まとめ
以上、最近よく見るアイキャッチ画像のパターンについてまとめてみました。
どのパターンもそれぞれメリット・デメリットがありますが、やはり有名なサイトはどこも上手に使っているのが良く分かります。
最近ちょっとマンネリ化した画像ばかり使っているな、とか、これからアイキャッチ画像を使っていきたいという方は、ぜひ参考にしてみてください。
[WordPress]テーマを自作する〜その②〜アイキャッチ画像に関するあれこれの1回目。 | Sorairo
2014-01-20 19:22
[…] はじめてアイキャッチ画像を使う人が知っておきたい6つのルール | Sabakura … […]
WordPress アイキャッチ編① アイキャッチ画像をつくる。 | たぶんひとちがいです
2014-06-02 20:51
[…] はじめてアイキャッチ画像を使う人が知っておきたい6つのルール […]
WEB担当者のデザイン力を高めるための3つの基本ポイント | インバウンドサイトのエムハンド
2015-01-20 09:19
[…] はじめてアイキャッチ画像を使う人が知っておきたい6つのルール […]
【サイト構築】デザインの工夫やSNS対応など | 育休男子.jp
2016-01-28 20:52
[…] | あぱーブログ はじめてアイキャッチ画像を使う人が知っておきたい6つのルール | Sabakura … […]