先日、Windows環境でサーバー上のファイルを透過的に編集するにはnotepad++が一番簡単であるという記事を書きましたが、思ったよりニーズがあるようなので他エディタの場合も書いておきます。
といっても私の知っている限りでは、SSHが使えない共用レンタルサーバー上のファイルを透過的に編集できるエディタはあまり多くありません。
FTPというプロトコルはセキュリティ面からやや時代遅れになりつつありますので、リモートでファイルを編集できる手段が少ないのは仕方ないのだと思います。
しかし逆に言えば、古典的かつ名エディタの代表格である「Vim(WindowsではgVim)」および「Emacs(WindowsではMeadow)」ではFTPを利用したリモート編集に対応しています。
※もしかすると秀丸とかにもあるのかもしれませんが、ほとんど使ったことないのでちょっと分からないです。
というわけで、今回はVim(Kaoriya版gVim)を使ってサーバー(レンタルサーバー)上のファイルを編集する方法をご紹介します。
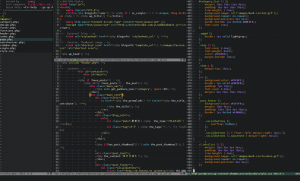
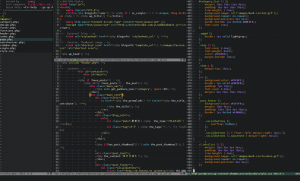
↓参考画像:Vimを使って、サーバー上のファイル一覧を左ウィンドウに表示しつつ、複数のPHPファイルとCSSを編集している様子(クリックで拡大画像)。

Vim(gVim)でサーバー上のファイルをFTPを使って直接編集する
今回は、仮に以下のようなサーバーに接続すると仮定します。
・FTPサーバー名:hogehoge.jp
・FTPアカウント名:foo
・パスワード:fugafuga
基本的な接続
最新版のVimでは「netrw」と呼ばれるファイルブラウザが用意されており、FTP接続をする場合でも、コマンドラインでFTP接続を指定してやるだけで接続できるようになっています。
具体的には、以下のようにコマンドを入力します。
- e ftp
- //hogehoge.jp/
上記コマンドを入力すると「Enter username:」と表示されてユーザー名を聞かれるので「foo」と入力、続けて「Enter Password:」と表示されるので「fugafuga」と入力します。
「続けるにはENTERを押すかコマンドを入力してください」と表示されるので適当なキーを押すと、サーバー上のファイル・ディレクトリ一覧が表示されます。
ユーザー名の入力を簡易化
上記作業でFTPサーバーに接続できますが、これだとVimを起動しなおすたびにユーザー名も入力しなおす必要があります。
これが面倒な場合は、以下のように@を使ってユーザー名もまとめて入力できます。
一度使えば、次回以降は補完を使えば入力はとても簡単になります。
- e ftp
- //foo@hogehoge.jp/
なお、パスワードに関してはセキュリティの観点からも毎回入力するのが望ましいです。
あるいはLinux/Unix環境などで.netrcが設定できる場合は、そちらにパスワード等を記入することで比較的安全にパスワード入力を省略することもできます。ただ、Windowsではこうした設定はできないようです。(もし知っている方がいたらぜひ教えてください)
netrwでのブラウザ
netrwを使ってFTP接続した場合の詳しい接続方法は、こちらのドキュメントを参考にしてください。
ただ、はじめのうちに戸惑いそうなところだけ補足しておきます。
ファイル・ディレクトリ一覧に戻る
netrwで表示された一覧から、水平分割(s)や垂直分割(v)を使わずに同一ウィンドウでそのままファイルを開いた場合、ファイルブラウザが見えなくなります。
この状態からファイルブラウザ(netrw)に戻るには、以下のコマンドを使ってください。
:Rexplore
:Rexploreがエラーになる場合
上記のコマンドでファイルブラウザに戻ろうとしてもエラーが表示されて戻れないことがあります。
これは、すでに一度「:Rexplore」でファイルブラウザに戻っている場合に、その戻ったディレクトリのパスもバッファとして格納されているために起こる現象のようです。
ようするに、同一バッファを二重に開けないのと同じで、このパスのバッファも二重に開くことができない、ということのようです。(と個人的には理解しています)
そのため、この状態でファイルブラウザに戻るには、バッファ一覧からパスのバッファを選択します。具体的には以下のように操作します。
:ls
これでバッファ一覧を表示します。
表示されたバッファ一覧に、パスがディレクトリで終わっているものがあると思いますので、その番号のバッファを開きます。たとえばパスのバッファが「5」だったとすると。
:b 5
これでファイルブラウザに戻ることができます。
なお、もちろんそのほかのバッファ切り替え操作でも切り替えられます。
ただ若干面倒なので、個人的にはファイルブラウザは左に常時出しておいて、ファイルはすべて他ウィンドウを分割して編集するようにしています。