RSSリーダーとして人気のあったGoogle Readerの終了から早くも10ヶ月以上が経ちましたが、とりあえず暫定的に今まではFeedlyを使ってきました。
ただどうにも記事の取りこぼしがあったり、あるいは逆に古い記事を突然最新記事として読み込んだりと、フィードの読み込みが不安定な印象を受けます(最近はだいぶ改善されてきたようにも感じますが)。
またやはり特定サービスに依存してしまうと、サービス終了時に再び困りそうだということで、このたび自前でサーバーにインストールするタイプのRSSリーダーである「Tiny Tiny RSS」を導入しました。ちなみにオープンソースソフトウェアですので、誰でも無料で利用可能です。
必要環境について
Tiny Tiny RSSは、動作に際してPHP(5.3以上)とMySQLデータベースを必要とするため、その両方が使えるサーバーである必要があります。またRSSフィードの更新のためにcronも使えるところを選んでください。
今回はこのサイトを運営しているのと同じエックスサーバー上にインストールしましたので、それに沿って手順を解説していきます。ただし他の共用サーバーを使っている方の参考にもなるように、コマンドは使わずにFTP経由でのインストール作業を行っています。
※エックスサーバーであれば、管理画面からSSH機能を有効にしておけば、SSHクライアント経由でコマンド入力してより手早くインストールすることも可能です。
Tiny Tiny RSSのインストール
ファイルのアップロード
- 公式サイトの「Download tarball, v1.12」のリンクをクリックして、ファイルをダウンロードします。
※バージョンの数字は記事執筆時のものです。 - ダウンロードしたファイルを解凍します。なお.tar.gz形式ですので、対応した解凍ソフト(例:Lhaplusなど)を利用する必要があります。
- 解凍したフォルダ内にある「Tiny-Tiny-RSS-1.12」のフォルダを「ttrss」にリネームします。
- FTPクライアントを用いて、レンタルサーバーのルートディレクトリ(通常は「/public_html」直下)を開きます。
- 「ttrss」フォルダをアップロードします。
- ブラウザを開き、「自分のサーバーアドレス/ttrss/install/index.php」にアクセスして、インストール設定画面が表示されるのを確認します。
PHPの設定とMySQLデータベース作成
- エックスサーバーの管理画面(サーバーパネル)にログインします。
- 「PHP Ver.切替」をクリックし、現在のバージョンが5.3以上になっていることを確認します。もしそれより古いバージョンだった場合、「変更後のバージョン」で5.3以上を選び「バージョンを切り替える」をクリックしてください。
- 次に「MySQL5設定」をクリックし、「MySQLの追加」をクリックします。
- 「xxxx(ユーザー名)_ttrss」というデータベースを作ります。文字コードは「UTF-8」を選択しておきます。
- 「MySQLの一覧」に戻り、作成した「xxxx_ttrss」データベースにユーザーを追加します。なお今までユーザーを新規作成していなかった場合は「MySQLユーザーの追加」から作成してから割り当ててください。
インストールの完了
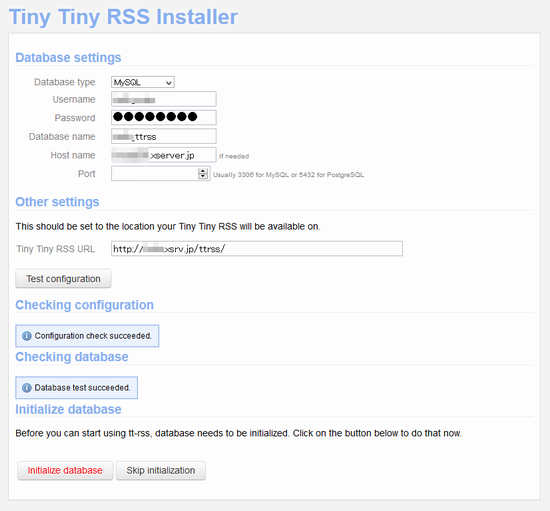
- 「自分のサーバーアドレス/ttrss/install/index.php」にアクセスします。

- 「Database type」に「MySQL」を選択します。
- 「Username」にMySQLデータベース作成時に割り当てたユーザー名を入力します。
- 「Password」にMySQLデータベース作成時に設定したパスワードを入力します。
- 「Database name」に「xxxx(ユーザー名)_ttrss」を入力します。
- 「Host name」に、レンタルサーバーで利用しているMySQLサーバー名を入力します。
※エックスサーバーの場合はサーバーパネルから「phpmyadmin(MySQL5)」を選んでログインすると、画面上部に「mysqlxx.xserver.jp」という形で表示されています。 - 「Port」欄は空白のままでOKです。
- 「Tiny Tiny RSS URL」欄に「自分のサーバーアドレス/ttrss/」を入力します。
- 「Test Configuration」ボタンをクリックすると、入力した設定でエラーが起こらないかがチェックされます。問題がなければ「Configuration check succeeded.」および「Database check succeeded.」と表示されます。
- 「Initiallize database」ボタンをクリックします。
ログインしてみる
- 「自分のサーバーアドレス/ttrss/」にアクセスします。

- 「ログイン」に「admin」、「パスワード」に「password」と入力します。
- 「ログイン」ボタンをクリックして、ログインできることを確認します。
以上でインストール作業は完了です。ただし、このままではパスワード等が初期設定のままのため変更の必要があります。またそのほかにもRSSフィードの更新や、他のRSSリーダーからのインポートなども必要となりますので、それらについては次の記事で説明します。