サイトやブログに掲載する画像キャプチャ(スクリーンショット撮影)作成には、普段は以前紹介したFireShotを使ったり、レイヤーなどを使う必要がある場合はFireworksを使ってきました。
ただ最近、Windows用の無料キャプチャソフト「Screenpresso」というのを見つけて、こちらも併用しはじめています。(有料のPro版もありますが、無料版でも十分に高機能です)
矢印の形などがMacおよびスマホ向けの有名キャプチャソフト「Skitch」に似ていて、説明コメントなどを綺麗なデザインで入れることができます。またPrintScreenキー一発で起動できるという手軽さも気に入っています。
今回はこのScreenpressoの使い方を簡単に説明してみます。
Screenpressoのインストール
一般的なインストーラー形式のフリーソフトとほぼ同じ手順で、簡単にインストールすることができます。
- Screenpresso公式サイトのダウンロードページから、自分の環境にあったものをダウンロードします。(通常は「Most popular download」を選べば大丈夫です)
- ダウンロードの際にメールアドレスの入力を求められるので入力します。
- ダウンロードしたファイル「Screenpresso.exe」をダブルクリックします。
- 利用規約が表示されるので、「同意します」にチェックを入れます。
- 「コンピュータにインストール」をクリックするとインストールが開始されます。
インストールが終了すると、タスクトレイにアイコンが追加されます。初期設定でスタートアップで起動するようになっているので、パソコンを再起動しても常駐しています。
Screenpressoの使い方
画面をキャプチャする
- キャプチャしたい画面が表示されている状態でPrintScreenキーを押すと、十字のラインが表示されます。

- ラインの交点をドラッグして、キャプチャしたい範囲を矩形(四角形)に選択します。
- ドラッグ中はモニタ右下に、交点付近の拡大が表示されます。ピクセル単位でこまかくキャプチャしたいときに役立ちます。

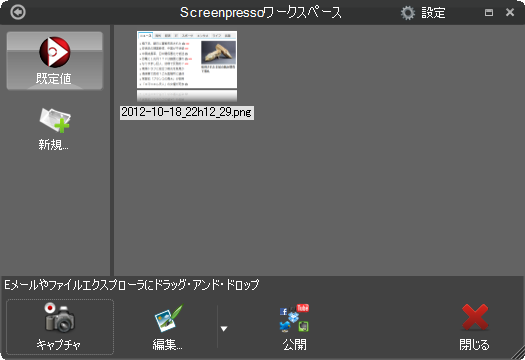
- キャプチャが完了すると、モニタ右下にScreenpressoのワークスペース(保存画像の一覧)が表示されます。
キャプチャした画像を編集する
- タスクトレイのアイコンをダブルクリックすると、Screenpressoのワークスペース(保存画像の一覧)が表示されます。

- 各画像をダブルクリックすると、編集画面が表示されます。
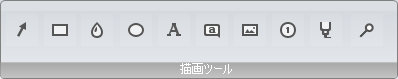
- 「メイン」タブでは主に「描画ツール」に並んだボタンを使って画像を編集します。

- 矢印の挿入、四角形描画、ぼかし、文字挿入、吹き出し追加、画像挿入、番号(○の中に数字)挿入、強調(蛍光色の矩形)、拡大(画像の一部を拡大表示)の命令が行えます。
- 「画像」タブでは、切り取り、縮小(画像の一部をカット)、画像サイズ変更などの命令が行えます。

- すべての編集作業が終わったら「メイン」タブに戻り、「確定」ボタンをクリックすると編集内容が上書き保存されます。
- 保存した画像は標準では(マイ)ピクチャフォルダ内の「Screenpresso」フォルダに保存されています。
おまけ:知っておくと便利な設定
そのまま使っても便利なScreenpressoですが、ちょっとした設定変更などでより便利に利用できます。個人的に役立っている設定などを参考までにメモしておきます。
ワークスペースを複数作成
ワークスペース(保存済み画像の一覧)は、初期設定である「既定値」以外に複数作ることができます。画像の種類、あるいは運営しているサイトやブログごとに分けると、キャプチャ画像が管理しやすくなります。
- ワークスペースで「新規」ボタンを押すと、「ワークスペースのプロパティ」ダイアログが表示されます。
- 「氏名」の欄に、サイト名などワークスペースの名前を入力します。(「氏名」というのはおそらく日本語訳の間違いで「名称」という意味だと思います)
- 「画像」に表示されているボタンからは、そのワークスペースを区別するためのアイコン画像を指定できます。通常はそのままで大丈夫です。
- 「適用」をクリックすると、「既定値」の下に新しいワークスペースが表示されます。
ワークスペースをショートカットキーで表示
ワークスペースを開くにはマウスだとタスクトレイをダブルクリックしなければいけませんが、これはなかなか面倒です。そこで以下のショートカットが便利です。
- Ctrl + Win + PrintScreen
- このショートカットキーでワークスペースが一発表示できます。
なおワークスペース右上の「設定」をクリックして設定画面を開き、「ホットキー」タブの「ワークスペース」の項目から別のショートカットキーを割り当てることもできます。
キャプチャ後に自動で画像サイズを一定以下にする
自分のサイトのレイアウトによって、掲載できる画像の最大横幅が制限されている場合も多いと思います。こうした場合には、キャプチャと同時に画像を一定のピクセル数以下にリサイズするように設定できます。
- ワークスペース右上の「設定」をクリックして設定画面を開きます。
- 「スクリーンショット」タブを開きます。
- 「画像のサイズ変更」の「はい」にチェックを入れて「設定」をクリックします。
- 「最大サイズ」で横幅のピクセルと縦幅のピクセルの最大値を指定します。
- 「適用」をクリックします。