最近Firefoxで「FireShot」というすごく便利なアドオンを発見しました。
スクリーンショットを撮影して、しかもその場で編集できるアドオンなのですが、有名な「Awesome Screenshot」などで不満に思っていたことがすべて解消されていて、感動するほど便利です。
このアドオン、紹介しているサイトがまだ少ないようでしたので記事にしてみました。
FireShotのポイント
他のキャプチャ系アドオンと比較してのFireShotのおすすめポイントは以下のところです。
- 最初からキャプチャ範囲の矩形選択ができる
(Awesomeだと全体をキャプチャしたあとトリミングする必要があって面倒でした) - ページ全体のキャプチャ(スクロールキャプチャ)ももちろん可能
- 画像につけたコメントをあとから編集できる
(Awesomeだと一度入力が終わると再編集ができませんでした) - 画像にコメントをつける際のフォントが自由に選べる
- 挿入した図形(シェイプ)の背景、影、透明度、枠色などをこまかく指定可能
- 他の画像との合成ができる
- そのまま自動でサーバーにアップロードもできる(有料のPro版限定)
Awesomeに比べての唯一の難点は「ぼかし」編集ができないことですが、個人的にはぼかしたいところは、灰色の矩形を乗せてしまえばいいのであまり気にしていません。
これまではスクリーンショットの細かい編集はキャプチャ後にFireworksで行っていたのですが、もう今後はFireShot一本で行けそうな勢いです。
Fireshotのインストール
通常のFirefoxアドオンのインストール手順で大丈夫です。下記リンク先から「Add to Firefox」ボタンをクリックしてインストールしてください。
・FireShot – Webpage Screenshots: Capture + Annotate
FireShotの使い方(基本編)
FireShotは、ナビゲーションツールバー、アドオンバー、右クリック(コンテキストメニュー)のいずれかから起動できます。
ここでは個人的に一番使いやすいと思う、右クリックからの起動で説明します。
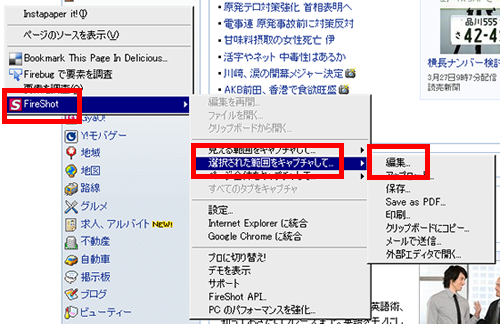
- キャプチャしたいページを表示させ、ページ内余白で右クリックします。
- 「FireShot」→「選択された範囲をキャプチャして…」と進みます。
- 「編集」をクリックします。
キャプチャだけで良い場合は「保存」をクリックします。

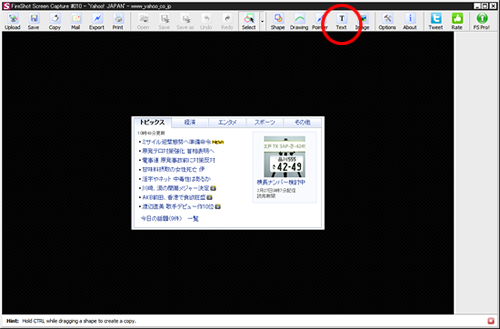
- 「FireShot」ウィンドウがブラウザとは別に起動します。
- コメントを挿入したい場合は、画面上部の「T(Text)」ボタンをクリックし、画像の上でクリックして文字を入力します。

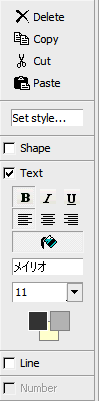
- 文字のフォント、サイズ、色、背景などは、右側に表示されるパレットで操作します。

- 編集が終わったら「Save」ボタンをクリックし、保存を行います。
以上がFireShotの使い方となります。
とにかく編集の自由度の高さが魅力的なアドオンなので、ぜひ利用してみてください。