ブログの記事を更新したら自動でTwitterでもつぶやく、というのをやりたかったのですが、ちょこちょこ調べながらになったので簡単なまとめ。
ブログとTwitterの連携方法は主に4種類
まず、ブログの更新をTwitterと連携させる方法を調べたところ、主には次の四種類のようでした。
1 : PingまたはTrackbackを特定のWebサービスに送り、そこから自動投稿
2 : RSSフィードを特定のWebサービスに読み込ませ、そこから自動投稿
3 : PHPとか使って自前で投稿
4 : WordPressやMovableTypeのプラグインを使う
PingやRSSはタイムラグが大きいときがある模様
当初、一番簡単なのはPingかRSSを読み込ませる方法(1番か2番)だろうと思ったのです。
実際に「Twitter ブログ 投稿」とかで検索してみても、それ系のウェブサービスである「TwitBacker(ping)」「twitterfeed(RSS)」「FeedTweet(RSS)」とかばっかり見つかるので。
ただ、どうやらこの手のサービスは、実際の投稿からTwitterに記事が反映されるまでに結構なタイムラグが出るときがあるようでして。
まあ、数十分とかぐらいなら全然かまわないのですが、FeedTweetだと数日遅れてTL反映、なんて記事もどっかで見かけたので、ちょっと怖いかな、と。
あと、記事更新のたびにツイートが行われてしまう、ということもあるようなので、ちょっとそれも避けたいかなー、ということで1番2番は却下することになりました。
WordPressプラグイン「Twitter Tools」
でまあ、結局WordPressのプラグインを使うことに落ち着きました。
PHPとかで自前で投稿させる方法もあるみたいでしたが、まあせっかくWordPress使ってるんだし、プラグイン利用しない手はないかな、と。
この手のプラグインも幾つかあるようでしたが、導入しようとしたら3.0系列に対応してなくて困ったりしました。
とはいえ、最終的には見つかりまして「Twitter Tools」というプラグインを導入することに決めました。
Twitter Tools 導入
pluginsフォルダにアップロードして有効化
まずはTwitter Toolsをダウンロード(今回はVer2.4)して解凍、他のプラグインと同様に「plugins」フォルダにアップロードします。
それからダッシュボードからプラグインを有効化します。
アプリケーション登録申請が必要
ここからが少しややこしいですが、「Twitter Tools」の最新版では、TwitterのユーザーIDとパスワードを直接プラグイン側で指定して終わり、というわけにはいきません。
これはTwitter側の使用変更により、セキュリティ上の観点からbasic認証(IDとパスワードをアプリ側で指定)が使えなくなったためです。
Twitter Toolsを使うには、TwitterのConsumer keyやAccess Tokenが必要となりますので、まだ取得していない場合は新たに取得する必要があります。
アプリケーション登録申請を行う
ダッシュボードの「設定」→「TwitterTools」をクリックします。
「Please update your Twitter Tools settings」のメッセージをクリックします。

「Twitter’s app Registargin page」へ行けって言われるので従います。
![]()
Twitterのユーザー名とパスワードを使ってログインします。

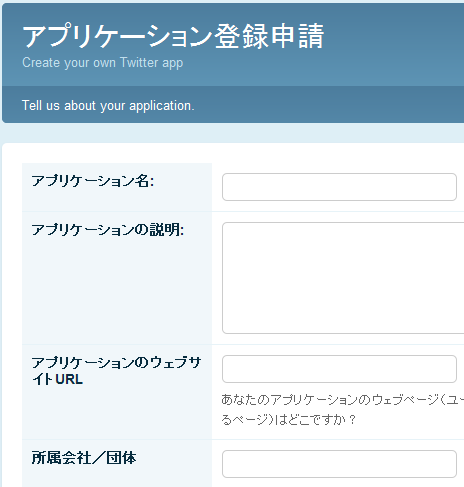
「アプリケーション登録申請」画面になります。
※アプリケーション登録という名前ですが、今回は自分のWordPressのブログそのものをアプリの一種として登録するという形になります。

通常は、以下のように指定します。
・アプリケーション名 = 自分のサイト名
・アプリケーションの説明 = サイトの説明文
・アプリケーションのウェブサイトURL = サイトのURL
・所属会社/団体 = 自分(会社)の名前
・アプリケーションの種類 = ブラウザアプリケーションを選択
・コールバックURL = サイトのURL
・標準のアクセスタイプ = Read & Writeを選択
重要なのは「標準のアクセスタイプ」で、Twitterに書き込み(つぶやき)をブログ側から流しますので、必ず「Read & Write」にしておきます。
あとはキャプチャ認証を入力して、「アプリケーション登録」をクリックします。
規約が表示されるので、読んだ後に「I Accepst」をクリックします

登録完了したら、「Consume Key」と「Consume Secret」が表示されるのを確認します。
また、右側のメニューの「My Access Token」をクリックすると、「Access Token」および「Access Token Secret」も確認できます。
Twitter Toolsの設定
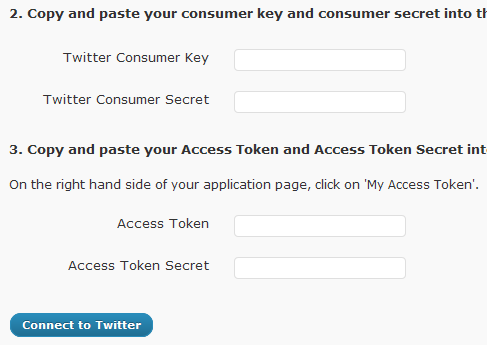
ダッシュボードのTwitter Tools管理画面に戻り、「Twitter Consumer Key」、「Twitter Consume Secret」、「Access Token」、「Access Token Secret」を入力します。

Connect to Twitterをクリックすると、Twitter Toolsの設定詳細が表示されます。

今回は、ブログ投稿をTwitterに通知したいだけなので、以下の項目のみ設定します。
「Enable option to create a tweet when you post in your blog?」= Yes
「Tweet prefix for new blog posts」= [ブログ名]に新しい記事を投稿しました
「Set this on by default?」= Yes
最後に「Update Twitter Tools Options」をクリックすれば設定は完了です。
あとはブログに記事を投稿すると、自動でTwitterでもツイートが行われます。
なお、今回の導入は、以下の記事を参考にさせてもらっています。