ブログやサイトの記事を作成したあとで、あとから細かな修正や編集を行いたくなることはよくあると思います。その際に、いちいち別ページの編集画面に遷移して、修正して、また確認して……というプロセスを何度も踏むのはとても面倒です。
そこでおすすめしたいのが、WordPressプラグインの「Front-end Editor(フロントエンド・エディタ)」です。このプラグインを導入すると、画面遷移なしでそのまま記事を直接編集できるようになります。
Front-end Editorのインストール
とくに難しい作業はなく、一般的なプラグインのインストール手順で大丈夫です。
- プラグイン配布ページである「Front-end Editor | scribu」に行きます。
- 右サイドバーの「Download」ボタンから、プラグインをダウンロードします。
- ダウンロードした「front-end-editor.2.2.zip」を解凍します。
- 解凍したフォルダ内にある「front-end-editor」をWordPressの「plugin」フォルダにFTPでアップロードします。
- WordPressにログインし、ダッシュボードを表示します。
- 「プラグイン」の項目から、「フロントエンド・エディタ」を有効化します。
Front-end Editorの設定と使い方
Front-end Editorの使い方についてですが、Front-end EditorにはHTMLソースを編集するモードと、HTMLタグやCSSによる修飾がなされた本文を直接編集できるWYSIWYGモードの二通りがあります。
このうち、初期設定ではWYSIWYGモードが有効になっています。
WYSIWYGモード時の使い方
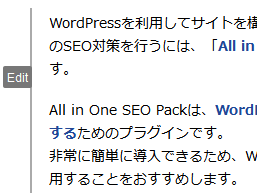
- 記事の本文中にマウスポインタを合わせると、左側に「Edit」ボタンが表示されます。

- 「Edit」をクリックすると、編集用のWYSIWYGエディタが表示されます。

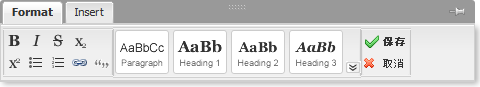
- 「Format」タブでは、文字の太字、イタリック体、下線、リスト、番号付きリスト…など文字に関する装飾が行えます。
- 「Inset」タブでは、画像、テーブル、リンクの挿入が行えます。
- またエディタ右上の押しピンボタンをクリックすることで、エディタの位置を固定することができます。(固定しないと画面スクロールにあわせて勝手に移動します)
- 「保存」をクリックすると編集内容が保存されます。
WYSIWYGモードの注意点
さてWYSIWYGモードは記事が直接編集できて便利なのですが、実を言うと私はほぼ使っていません。これはなぜかというと、現在のFront-end EditorはHTMLタグしか認識してくれないため、たとえば「<?php」のようなコードがあると、「<」が実体参照の「&lt;」に変更されてしまい、PHP部分が動かなくなってしまいます。
また太字や下線といった基本的な装飾は行えるものの、CSSで特定のclassやIDを付与するといった使い方はできません。そのため結局編集画面に移動することが多くなってしまうので、私は最初からHTML編集モードに切り替えて使っています。
HTML編集モードへの切り替え
- WordPressのダッシュボードにログインします。
- 「設定」の「フロントエンド・エディタ」をクリックします。
- 「Enable the WYSIWYG editor.」のチェックを外します。
- 「変更を保存」をクリックします。
HTML編集モード時の使い方
HTML編集モードでも、基本的な使い方はWYSIWYG時と変わりません。ただしエディタは表示されないので、直接テキストエリア内を編集する形になります。
- 記事の本文中にマウスポインタを合わせると、左側に「Edit」ボタンが表示されます。

- 「Edit」をクリックすると、編集用のテキストエリアが表示されます。

- 「保存」をクリックすると編集内容が保存されます。
まとめ
私自身は使ってはいませんが、記事内でこまかなclassやIDをつけたりしない、PHPコードなどを本文中に入れないという方には、WYSIWYGモードもとても便利だと思います。
どちらのモードを使うにしても、画面遷移なしで編集できるというのは非常に快適ですので、しょっちゅう記事を修正するという方はぜひ「Front-end Editor」を導入してみてください。