WordPressの投稿画面(HTML)では、空白行が入った場合は前後を段落と見なし、pタグが自動で挿入されるようになっています。(空白行を含まないたんなる改行の場合はbrタグに変換されます)
そのためメモ帳など各種エディタで書いた文章をそのまま貼り付ければ、文章ごとのまとまりが自動で段落となります。つまりわざわざbrタグやpタグを手打ちする必要はありません。
しかし個人的に困るのがliやddといったタグ内に長文を書きたい場合です。タグ内で空白行があると、pタグが奇妙な挿入のされ方をするためです。
分かりやすくするために、例を挙げてみたいと思います。
liタグ内の改行(空白行)のせいでpタグが自動挿入&崩れる例
まずWordPressの記事投稿画面で以下のように入力したとします。
<!-- WordPress投稿画面での入力内容 --> <ul> <li> aaaaaaaaaaaaaaaaaaaaa bbbbbbbbbbbbbbbbbbbbbbbbb ccccccccccccccccccccccccc ddddddddddddddddddddddddd </li> </ul>
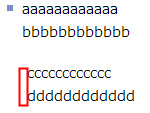
これを実際にブラウザで見ると、以下のように表示されます。
<!-- ブラウザで表示したときのソース --> <ul> <li>aaaaaaaaaaaa<br /> bbbbbbbbbbbb</p> ★閉じタグだけ入っています <p>cccccccccccc<br /> ★先頭に開始タグだけ入っています dddddddddddd </li> </ul>
上記のようにddタグ内の空白行が入ったところで、pタグが奇妙な挿入をされてしまいます。
しかもこのブログの場合、pタグにmarginを設定しているためデザインもあわせて崩れてしまいます。

※pタグが入った下2行だけ先頭に余分なmarginが設定されています。
解決方法
この解決方法としてまず考え付くのは、WordPressのpタグ自動挿入機能そのものをとめる、またはliやddタグ内のみは手打ちでbrを入れるといった方法です。
個人的にはpタグ自動挿入そのものは止めたくないため、改行が必要な長文を入れる場合だけは後者の方法でbrタグを手打ちしていました。
しかしあまりに面倒なときがあるため色々と試行錯誤した結果、下記の方法に落ち着きました。ちょっとハック的な感じなので万人にはおすすめできませんが、同じ現象で困っている方の参考になればと思います。
開始タグの直後に改行を入れる
解決方法はとても単純です。liまたはddタグの開始直後に空白行を入れるだけです。
さきほどの例で実際に示します。
<!-- WordPress投稿画面での入力内容 --> <ul> <li> aaaaaaaaaaaaaaaaaaaaa bbbbbbbbbbbbbbbbbbbbbbbbb ccccccccccccccccccccccccc ddddddddddddddddddddddddd </li> </ul>
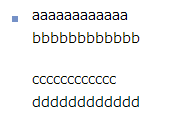
liタグであれば、上記のように開始タグ直後に空白行を二行連続で入れてください。これによりソースが以下のように変更されます。
<!-- ブラウザで表示したときのソース --> <ul> <li> <p>aaaaaaaaaaaa<br /> bbbbbbbbbbbb</p> <p>cccccccccccc<br /> dddddddddddd </li>
上記のようにliタグ内の文章がそれぞれpタグで囲まれるようになります。これによりmarginの差違によるデザイン上の崩れが防止できます。
※なおddタグでは空白行は一行で大丈夫だったのですが、liタグでは二行必要でした。ちょっとこの原因は調査中です。

ただし通常のliやdd内にさらにpタグが入る形になるため、pタグそのもののCSSがさらに上書き適用されます。そのあたりはCSS側で調整する必要があるので注意してください。