zenbackとは
「zenback」は、MovableTypeなどでも有名なシックスアパート社によるアクセスアップツールです。ソーシャルネットワーク系サービスのボタン追加や、自分のサイトの関連記事、他サイトの関連リンク表示などたくさんの機能があり、人気が出てきています。
しかし、なんとなく登録が面倒に感じて手を出していない方も多いのではないでしょうか。
今回このサイトにzenbackを導入しましたので、さくっと分かる導入方法を書いてみました。
1分で読めるzenback導入方法
- zenbackのサイトへ行き「新規登録&コードを取得する」をクリックします。

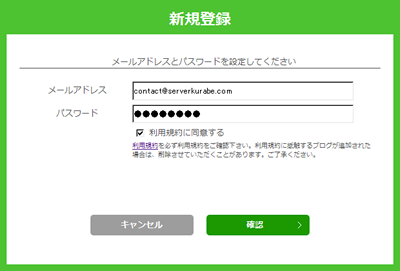
- メールアドレス・パスワードを入力し、規約に同意してから確認画面へ進みます。

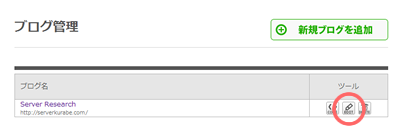
- 登録完了のあとに出てくるコードは飛ばして、いったん管理画面に進み、「EDIT」をクリックします。

- 各パーツの表示の有無、表示数、位置を設定します。
- 設定できたら「保存」をクリックしてから「ホーム」に戻ります。
- 「code」をクリックして表示されるコードをコピーします。
- コピーしたコードを、自分のサイトのzenbackを表示したい場所に貼り付けます。
- たとえばWordPressで記事の下にのせたい場合は、以下のようにthe_content()のあとに貼り付けます。
<?php the_content('続きを読む'); ?> <!-- ここにzenbackのコード貼り付け -->
- たとえばWordPressで記事の下にのせたい場合は、以下のようにthe_content()のあとに貼り付けます。
以上でzenback導入は完了です。あとは数時間~数日すると自動的に反映されます。