
参考:FirebugでCSSソースをそのまま編集する方法
本業がWebデザイナーの方々にとってはもしかしたら知ってて当然のことなのかもしれませんが、最近感動したのでちょっと記事にしてみます。
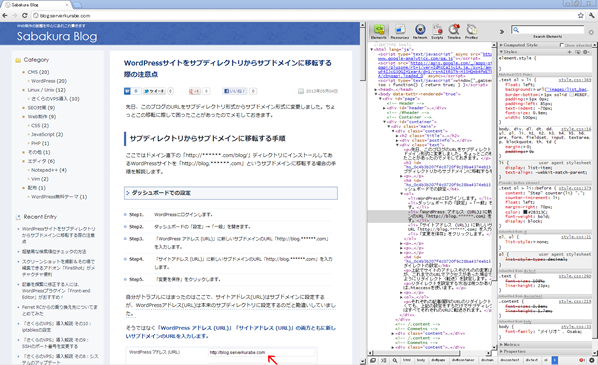
GoogleChrome付属のDeveloperTools
ブラウザはFirefoxをメインで使っているのですが、サブではGoogleChromeも使っています。そして最近、Chromeに標準で付属しているWeb開発ツール「DeveloperTools」を知って、その便利さに驚きました。
Javascriptのデバッグなどにも便利だと思うのですが、HTMLやCSSの編集のみを行う場合でも非常に便利な機能が備わっています。
それがCSSを編集することで、編集内容がリアルタイムにWebブラウザに反映されるということです。これにより「CSSをFTPでアップロード→ブラウザをリロードして確認」という作業が大幅に減り、デザイン調整がとにかく楽になります。
これまでにもNotepad++のFTPプラグインを使ってアップロード作業を自動化したりはしていたのですが、これにしてもブラウザのリロードは必要だったり、私の環境ではFTPSで接続するとすぐタイムアウトになったりと、色々と問題は残っていました。
しかしDeveloperToolsを使えば、リロードを必要とする作業が格段に減ります。(なおCSSだけでなく、HTMLもリアルタイムに編集できます)
Firebugとの違いは「CSSがそのままコピーできる」
と、ここまで書くと「それならFirefoxアドオンのFirebugでもいいのでは?」という声も聞こえてきそうです。
実際、Firebugでも各要素のCSSをチェック、CSSの編集をリアルタイムに反映させる、といったDeveloperToolsと同じことができます。言うまでもなく、私も今まではFirebugのお世話になっていました。
がしかし、Firebugには大きな問題が一つあります。
それは「編集後のCSSをそのままコピーできない」という問題です。デザインがおかしいときの確認や修正には便利なのですが、それをチェックし終わったあとは、あらためて本来のCSSファイルを開いて、同じ編集作業をしなければなりません。
しかしDeveloperToolsの場合、CSSファイルを表示してWクリックして編集状態にすれば、全文選択してそのままコピーできます。さらに言えば、右クリックして「save as…」を選べば、そのままローカルに保存することもできます。
つまり、CSSの編集と確認が終わったら、それをそのままローカルファイルと置き換えてアップロードするだけで、すべての作業が完了します。これはものすごく楽です。
DeveloperToolsの基本設定

というわけで個人的におすすめのDeveloperToolsですが、せっかくなのでごく基本的な使い方も書いておきます。
起動方法
編集したいWebサイトを表示させている状態で、「Ctrl+Shift+I」派を押すと起動します。またはサイト上の適当な場所を右クリックして「要素を検証」をクリックしてもOKです。
表示設定
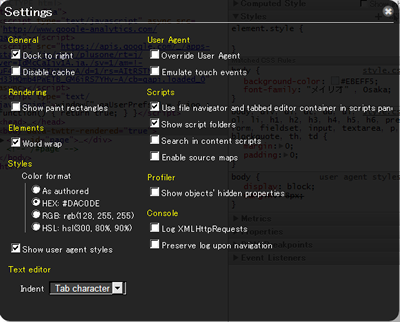
- DeveloperTools右下の歯車ボタンをクリックすると、「Settings」画面が開きます。
- 「Dock to right」にチェックを入れると、ウィンドウ右側に固定されます。またチェックを外すとウィンドウ下側に固定されます。
- また左下のウィンドウが重なっているボタンをクリックすることで、DeveloperToolsを独立したウィンドウにすることもできます。
使い方
HTMLとCSSの編集ということに限って言えば、以下の二点を押さえておけば大丈夫です。
- DeveloperTools左下の虫眼鏡ボタンを押し、その状態でWebサイト上の各要素にマウスをあわせると、HTMLタグとwidthおよびheightが表示されます。また要素をクリックすると、適用されているCSSの状況を確認できます。
- 「Resources」タブを開き、「Frames」→「サイトURL」→「StyleSheets」と辿り、スタイルシートファイルをクリックすると、右側にCSSの内容が表示されます。表示内容をWクリックすることで編集モードに入ります。また右クリックして「save as…」をクリックすることで、現在の編集内容をローカルに保存できます。
まとめ
静的なウェブサイトであれば、制作や修正で一番時間がかかるのがデザイン部分だと思います。DeveloperToolsは、その際のCSS編集を非常に効率よく行えるツールです。Firebugにはない利点も備えていますので、普段はChromeを使わないという方も、ぜひ一度利用してみてください。