
以前、ChromeDeveloperToolsの便利さについて記事を書きました。
この記事では、DeveloperToolsはCSSソースをそのまま編集してプレビュー&全選択してコピーできる、つまりそれをそのまま本来のCSSファイルに貼り付ければ編集作業が完了するというメリットを挙げていました。
そしてさらには、Firebugではこれはできないとまで書いていました……が、これは完全な思い違いでした。FirebugでもCSSソースを直接編集することは可能です。
※もちろんサーバー上のファイルを直接編集という意味ではなく、編集しているように見せかけてのプレビューができる、という意味です。
というわけで、せっかくなので今回の気づきをシェアしてみたいと思います。
FirebugでCSSソースをそのまま編
- F12キーを押して、Firebugアドオンを呼び出します。
- CSSのタブをクリックします。
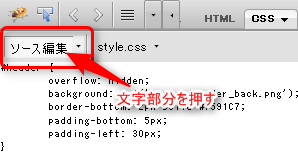
- 編集方法のリストボタンから、「ソース編集」を選びます。
- 「ソース編集」という文字部分(ボタン部分)をクリックします。
これでCSSソースを直接編集できるようになります。
ポイントは「ソース編集」を選んだあとに、さらにその文字部分(ボタン部分)を押す必要があることです。

何ヶ月もこれに気がついていませんでした……。
自分の間抜けさに苦笑してしまいますが、他のFirebugの使い方ブログなどでも意外と解説されていないことが多いような気もします。
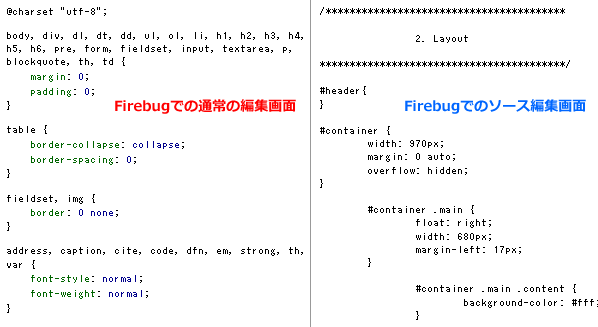
この方法を使うことで、通常のCSS編集画面と違い、本来のCSSソースを編集できます。もちろん編集したそばから、すぐにリアルタイムでプレビュー画面にも反映されます。
ひとつのメリットは、CSSに書き込んだコメントなどがそのまま閲覧・編集できること(通常の編集画面だとコメントは見えない)です。
あとは、あのFirebug独特の編集方法(Enterするとプロパティがすぐ下に増えるとか)にいまいにち慣れない方も、いつものエディタ感覚で編集できること。
そしてなにより、編集したCSSをそのまま全選択&コピーして、本来のCSSファイルにそのまま貼り付けることができます。
ただしFirebug全般にいえることですが、画面をリロードしてしまったり、ブラウザがクラッシュしたりすると編集内容は失われてしまいます。
そこで編集途中であっても右クリックから「save as…」を選んでファイルとして保存することも可能です。
Ctrl+Sで上書きとかができないのは残念なところですが、それでも作業中に定期的に保存することで、作業内容すべてが失われることを防いでくれます。
おまけ:ソース編集とライブ編集の違い

それと今回は編集方法に「ソース編集」を選びましたが、もうひとつの「ライブ編集」とどう違うのかに気になる方もいると思います。
ググってもいまいち解説が見当たらなかったのですが、色々と使ってみた感じでは以下の違いがあるようです。
ライブ編集
ライブ編集の特長は、FirebugのCSS編集方法と、直接ソースを編集する方法を同時に利用できることです。
Firebugの編集画面(「ライブ編集」のボタンを押していない状態)で「background-color:red;」というCSSをbodyタグに適用させるとプレビューの背景は赤くなります。
そしてそのまま「ライブ編集」ボタンを押すと、ソースをテキストエディタで編集する画面に移行できます。この際bodyタグのCSSは「background-color:red;」が反映されたままになっており、そのまま編集を続けられます。もちろんプレビューもそのままです。
と便利なライブ編集ですが、ひとつ大きな弱点があります。
それが「ライブ編集」ボタンを押したときのソース編集画面が、コメントなどを省かれた状態のものになってしまうことです。
つまり、編集後に全選択&コピーして…、という前述の方法が使えなくなります。
※そのため前述の手順では「ソース編集」を選びました。
ソース編集
これはライブ編集とメリット・デメリットが逆になっています。
まずメリットから見ると、「ソース編集」ボタンを押したあとに表示されるソースは、コメントまで含めた完全なソースが表示されることです。
そのため編集後に全選択&コピー、そしてそのまま別ファイルに貼り付けられます。
一方でデメリットとしては、「ソース編集」ボタンを押していない状態のFirebug編集画面でCSSを変更しても(たとえばbodyをbackground-color:red;にしても)、その後「ソース編集」ボタンを押すと、変更内容は消去されてしまいます。(一応ダイアログが出て、変更内容が失われても大丈夫かは確認してくれます)
個人的にはFirebugの編集方法をあまり使わないのと、やはり全選択&コピーのメリットがあるので「ソース編集」を使っています。
なお実験としてライブ編集とソース編集を切り替えたり色々していたら、ソース編集ボタンを押してもライブ編集verのソース編集画面になったりしたので、あまり触りすぎずに自分が普段使う方法を決めておくのが良いと思います。