WordPressで記事に画像を追加しようとする場合、投稿画面から画像挿入ボタンを使うことが多いです。
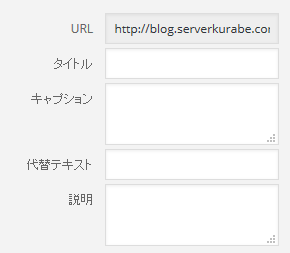
この画像挿入の画面では、以下のように「タイトル」「代替テキスト」「キャプション」「説明」など、一つのファイルにつき4箇所もテキストが入力できます。

しかし、よく分からないままに必須の「タイトル」だけ入れて使っているという方も多いのではないでしょうか? 私自身いままで曖昧にしていたのですが、今回あらためて学び直しました。
というわけで今回は、この4つの項目それぞれの違いについて解説します。
タイトル
画像を入れる際に必須となっているのが「タイトル」です。
このタイトルは「img要素(imgタグ)内のtitle属性」に入る文字列となります。
このtitle属性に入力された文字列は、マウスに画像を合わせた際にツールチップとして表示される文字列でもあります。
title属性には「画像についての補助説明をする」という役割があります。(後述しますが、alt属性の持つ代替テキストとは役割が違います)
そのため、たとえばチュートリアル記事の途中に挿入されたキャプチャであれば、「この画像の赤枠内をクリックします」のように、補助的な説明を入れるのに利用できます。もちろん日本語で入力してもらってOKです。
※なおWordPressでの画像挿入時は、タイトルは自動的にファイル名が入力されます。そのため書き換えたい場合は、自分で手動で書き換える必要があります。
代替テキスト
代替テキストは「img要素(imgタグ)内のalt属性」に入る文字列となります。
前述のtitle要素が画像の補助説明だったのに対し、alt要素は「画像の代替テキスト」という役割があります。
なんらかの状況で画像が表示できない場合や、そもそも画像が見れないテキストブラウザなどに対して、画像のかわりに表示するテキストです。
またSEO対策でも、ロボットは画像が読めないのでなるべくalt要素に文字列を指定しておくことが推奨されることが多いです。
alt要素はあまり長々とした文字列にはせず、簡潔に画像の内容を示すことがおすすめです。たとえばロゴ画像などであれば、そのままロゴの内容を文字列にする、などです。
※なお、テキストとして表現しにくい画像の場合にalt要素をどうするかについては、いろいろと意見がわかれるところですので、ここでは割愛させていただきます。
キャプション
「キャプション」はWordPress独自の設定項目です。
キャプションは英語のCaption本来の意味どおり「写真・画像の説明文」という役割を持っています。
キャプションに文字列を設定すると、投稿画面では、以下のようにaタグ・imgタグを囲む形で、WordPressのショートコードであるcaptionタグが追加されます。
[caption id="attachment_1599" align="alignnone" width="598" caption="★キャプションに設定した文字列★"] <a href="http://serverkurabe.com/wordpress/wp-content/uploads/2011/06/eyecatch.png"> <img src="http://serverkurabe.com/wordpress/wp-content/uploads/2011/06/eyecatch.png" alt="[代替テキストで設定した文字列]" title="[タイトルで設定した文字列]" width="598" height="120" class="size-full wp-image-1599" /> </a>[/caption]
しかし実際に投稿を行うと、captionコードはpタグへと変換されて、以下のようなHTMLに変わります。
<img src="http://serverkurabe.com/wordpress/wp-content/uploads/2011/06/eyecatch2.png" alt="[代替テキストで設定した文字列]" title="[タイトルで設定した文字列]" class="size-full wp-image-1599" height="120" width="598"></a> <p class="wp-caption-text">★キャプションに設定した文字列★</p>
このようにcaptionコードは、画像の直後に表示されるpタグでの説明文に変換されます。
なおキャプションには「wp-caption-text」というクラスが自動で設定されるので、CSSなどでデザインを行うこともできます。
説明
ここの「説明」とは、画像に関する覚書・メモと考えてもらって良いです。
「説明」に記入した項目は、HTML上には一切書き出されることはありません。
あくまでも、管理者が自分のために設定する覚書です。
画像も多数アップロードしていくと、後になってなんのために使った画像だったか分からなくなることがあります。そんな場合に、この「説明」を見れば分かる、というわけです。
また、メディアライブラリ(アップロード画像一覧)の検索では、この「説明」も対象となるため、画像に関しての情報を多く書き込んでおくと、後になって探しやすいです。
まとめ
以上が、それぞれの項目の違いになります。
最後にもう一度、簡単にまとめておきます。
- タイトル:img属性のtitle要素。画像の補助説明を書く。ツールチップに表示。
- 代替テキスト:img属性のalt要素。画像が表示されないとき用のテキストを設定。
- キャプション:WordPress独自の項目。画像の直後に画像の説明文を表示。
- 説明:HTMLには書き出されない。管理画面で画像を探すときに使える
このように違いがありますが、個人的にはキャプションは使わないのと、説明もめったに書き入れることはないです。
そのため、タイトルと代替テキストのみ、両者の違いをきちんと理解した上で設定しておけば問題ないと考えています。