先日、このブログのURLをサブディレクトリ形式からサブドメイン形式に変更しました。ちょっとこの移転に際して困ったことがあったのでメモしておきます。
サブディレクトリからサブドメインに移転する手順
ここではドメイン直下の「http://******.com/blog/」ディレクトリにインストールしてあるWordPressサイトを「http://blog.******.com」というサブドメインに移転する場合の手順を解説します。
ダッシュボードでの設定
- WordPressにログインします。
- ダッシュボードの「設定」→「一般」を開きます。
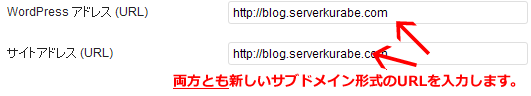
- 「WordPress アドレス (URL)」に新しいサブドメインのURL「http://blog.******.com」を入力します。
- 「サイトアドレス (URL)」に新しいサブドメインのURL「http://blog.******.com」を入力します。
- 「変更を保存」をクリックします。
自分がトラブルにはまったのはここで、サイトアドレス(URL)はサブドメインに設定するが、WordPressアドレス(URL)は本来のサブディレクトリに設定するのだと勘違いしていました。
そうではなく「WordPress アドレス (URL)」「サイトアドレス (URL)」の両方ともに新しいサブドメインのURLを入力します。

リダイレクトの設定
上記でサイトのアドレスそのものの変更は完了していますが、これまでのURLでアクセスがあった場合でも新URLに飛ぶようにリダイレクト(転送)を設定します。
リダイレクトを設定する方法は幾つかありますが、今回は.htaccessを使います。
なお「.htaccess」の詳しい使い方については「.htaccess活用法(6)」などの記事も参考にしてください。
- サーバー上の.htaccessファイルをダウンロードします。
- 下記のようにリダイレクト設定を記載します。※「******.com」のところはそれぞれの独自ドメインを入力してください。
Redirect Permanent /blog http://blog.******.com/
- 保存した.htaccessをアップロードします。
それぞれの記事個別のURLのリダイレクト設定を記載しなくても、上記の設定をするだけでサブディレクトリ以下の記事はすべてそれぞれのURLに転送されます。